- Run/debug a php script on docker To verify that everything is working, open the file app/hello-world.php in PhpStorm, right click in the editor pane and choose 'Run'. PhpStorm will start the configured container and run the script. The output is then visible at the bottom of the IDE.
- Configure PhpStorm. Now the project has been cloned from GitHub and the dependencies have been installed. PhpStorm can be setup to use Docker. Thanks to Gary Hockin’s excellent YouTube video Running PHPUnit Tests in PhpStorm with Docker, the setup process can be easily replicated. There is a four stage process: Configure PhpStorm to use Docker.
- Once you have configured Docker to deploy your development environment, we can start configuring PhpStorm to work with Docker. First we need to configure the Docker daemon with our PhpStorm, this.
Xdebug is an extension for debugging your PHP code. Magento Cloud Docker provides a separate container to handle Xdebug requests in the Docker environment. Use this container to enable Xdebug and debug PHP code in your Docker environment without affecting your Magento Commerce Cloud project configuration.
I have a PHP project based on Drupal and I use docker-compose to test it locally. In docker-compose.yaml I have a bind mount: volumes: -./modules/custom/test.
The following instructions explain how to configure Xdebug and PhpStorm to debug in your local Docker environment.
If you use Microsoft Windows, take the following steps before continuing:
- Open your Docker settings.
- Select the Expose daemon on tcp://localhost:2375 without TLS checkbox.
- Wait for the settings to apply.
Enable Xdebug
To enable Xdebug for your Docker environment, generate the Docker Compose configuration file in developer mode with the
--with-xdebugoption and any other required options, for example.For Linux systems, you must use the
--set-docker-hostoption to add thehost.docker.internalentry to the/etc/hostsfile for thefpm_xdebugcontainer.This command adds the Xdebug configuration to your
docker-compose.ymlfile.Follow the steps to launch the Docker environment in Developer mode.
The default Docker environment configuration sets the following Xdebug configuration variables:
Change any Xdebug configuration using the
XDEBUG_CONFIGoption. For example, to change the xdebug.remote_port option:On Linux systems, use the following command instead:
To configure PhpStorm to work with Xdebug:
In your PhpStorm project, open the settings panel.
- Mac OS X—Select File > Preferences.
- Windows/Linux—Select File > Settings.
In the Settings panel, expand and locate the Languages & Frameworks > PHP > Servers section.
Click the + to add a
PHP Remote Debugserver configuration. The project name is in grey at the top.Configure the following settings for the new server configuration:
- Name—Enter the name used for the
serverNameoption fromPHP_IDE_CONFIGvalue. - Host—Enter
localhost. - Port—Enter
80. - Debugger—Select
Xdebug.
- Name—Enter the name used for the
Select Use path mappings. In the File/Directory pane, the root of the project for the
serverNamedisplays.In the Absolute path on the server column, click and add a value to the
MAGENTO_ROOToption. The default value is/appChange the Xdebug port to 9001 in the Languages & Frameworks > PHP > Debug > Xdebug > Debug Port panel.
Click Apply.
Use Xdebug
The following steps describe debugging web requests and CLI commands.
To debug web requests:
In your PhpStorm project, click (Start listening) in the top navigation bar.
Add breakpoints in the
pub/index.phpfile.Install the debug extension in the browser, and then click Debug to enable.
In the browser, open the
https://localhostURL.When PhpStorm recognizes the Xdebug connection, you can begin debugging web requests.
You can debug any Magento command or PHP script using the following steps.
To debug CLI commands:
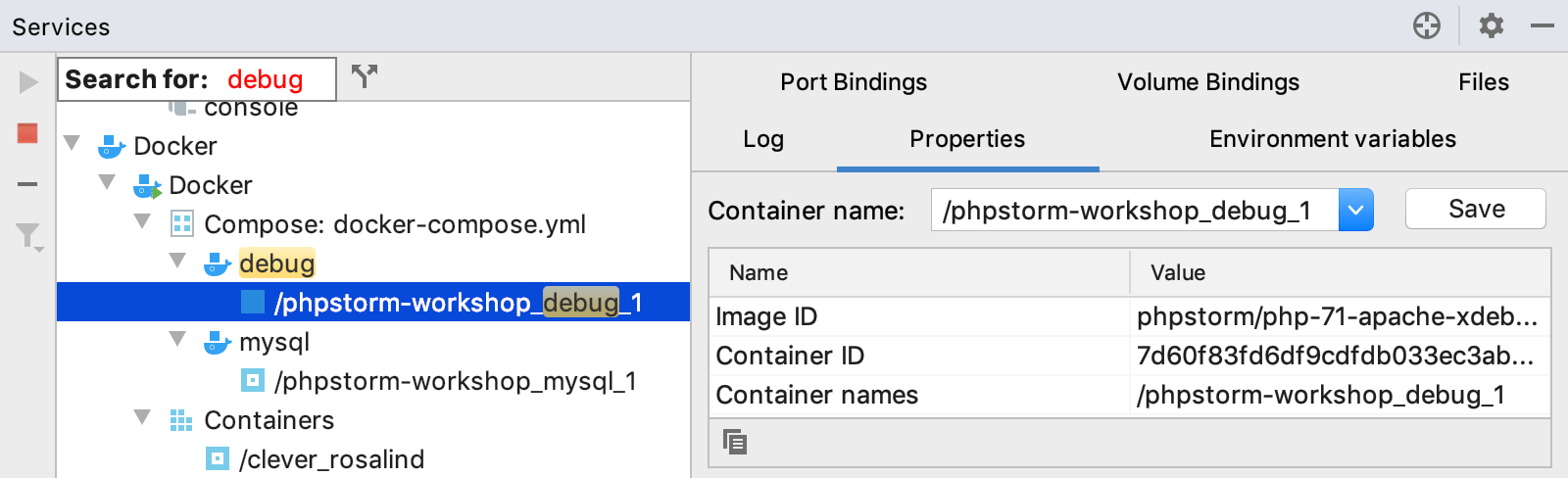
In your PhpStorm project, open the Build, Extension, Deployment > Docker panel, and then click
+to add a new Docker server and update the following settings:- Name—Enter a name for the server, for example
Docker Cloud. - Connect to Docker daemon with—
- Windows—Select TCP socket and update Engine Api Url with
tcp://localhost:2375. - Mac OS X—Select Docker for Mac. [default]
- Windows—Select TCP socket and update Engine Api Url with
- Name—Enter a name for the server, for example
In the Languages & Frameworks > PHP > Cli Interpreter panel, click […].
Click [+] to add and configure a new Cli Interpreter from your Docker image. Update the following settings:
- Name—Enter a name for the new interpreter, such as
Magento cloud docker cli. - Remote—Select
Docker.- Server—Select
Docker Cloudfrom the previous step. - Image name—Select
magento/magento-cloud-docker-php:7.x-cli.
- Server—Select
- Additional > Debugger extension—
- Windows—Enter
xdebug. - Mac OS X/Linux—Enter
xdebug.so.
- Windows—Enter
- Click Refresh to verify that the interpreter and Xdebug extension are configured properly.
- Name—Enter a name for the new interpreter, such as
Click Save.
Open the Run/Debug Configuration window and add a new PHP script with the following settings:
- Name—Enter
bin/magento. - Configuration > File—Select the path to the
bin/magentofile in your local environment.
- Name—Enter
Add breakpoints in the
bin/magentofile and the debug PHP script created in the previous step.
Using Xdebug Helper
You can install and use the Xdebug Helper Chrome extension to debug your PhP code from the browser.

To use Xdebug Helper with Chrome:
Install the Xdebug Helper extension from the Chrome store.
Enable the extension in Chrome as shown in the following figure.
In Chrome, click in the Chrome toolbar.
From the Xdebug helper menu, click Options.
From the IDE Key list, select PhpStorm.
Click Save.
Docker has changed dramatically the way we develop applications. Thanks to it, it is really easy for everyone to run a complex application with a single command, without having to worry about the inner details like dependencies. These advantages are even greater when working on a team or enterprise context. I still remember being like the first 3 days when I joined my current company, configuring the project and all the related libraries and tools. Docker make it such much easier, faster and consistent.
But everything comes with a price. There is an extra complexity of maintaining all the Docker stuff. Also some things that were very easy in a normal development environment running locally, like debugging your application from your IDE, now requires some extra configuration. And in case of getting Xdebug to work, its not an easy task. I couldn't find a single guide that have all the steps from start to finish. Thats why I decided to write this article. It will guide you to step by step through the process of installing and configuring Xdebug and PHPStorm with a Dockerized Symfony 4 application.
Pre-requisites

- This was tested on an Ubuntu 18.04 machine with PHPStorm 2018.1.4 and latest versions of Docker and Docker Compose. Some things might work a little different in other Operating Systems.
- I assume you have a basic Knowledge of Docker, PHP and XDebug.
- You can clone this repository as base to follow this gude as it contains a basic Symfony Flex application with all the Docker stuff explained in this article included.
Step 1 - Dockerize the application
Of course, to be able to use Xdebug you must install it on your Docker container.The way to do this, will depend of your base image. I always use alpine based images. I wont enter in detail about how to Dockerize a Symfony application. You can follow along with the Dockerfile included in the demo repository.
Here is the relevant excerpt of the Dockerfile that installs Xdebug:

Docker For Windows System Requirements
I dont want have to have a separate Dockerfile for development and production, so I have defined a build argument that will tell whether we want to install Xdebug or not.
Then, on my Docker-compose file I have the following definition for my application:
See for the full docker-compose file.
Nothing really fancy about this. The important bit is the 'env_file' instruction which tells Compose to load environment variables from a '.env' file, which is the standard way for Symfony 4 applications.
We will use that file to add some required environment variables for Xdebug. If you prefer in you can also add directly to the docker-compose file using the 'environment' section.
Environment Variables
We will define the following environment variables:
- PHP_IDE_CONFIG - This variable defines the server configuration associated with the application. More on this later.
- XDEBUG_CONFIG - This variable allows to define some Xdebug configurations. The 'remote host' is the private ip of your host machine (the one your PHPStorm is running). The 'remote_port' is the port that PHPStorm will be listening for incoming Xdebug connections. These two settings allow PHPStorm and Xdebug to communicate. It wont work without this.
We will add them to our '.env' file like this:
And thats it in terms of code.
Next lets dig into PHPStorm configurations.
PHPStorm configurations
The first thing you should do is to check your Debug settings. In PHPStorm, go to File -> Settings -> Languages and Frameworks -> PHP > Debug.
Make sure you have the some port that you have configured previously in 'XDEBUG_CONFIG' environment variable:
Next, we need to configure a server. This is how PHPStorm will map the file paths in your local system to the ones in your container.
Go to File -> Settings -> Languages and Frameworks -> PHP -> Servers
Give a name to your server. It should match the value you have defined in your 'PHP_IDE_CONFIG' environment variable. We will call it 'symfony-demo'.
The 'host' and 'port' is how will access your application. In my case is localhost:8888.

And then the 'Path mappings'.
In the 'Project files' section you have to map the root path of your application to the path inside the container. In my case its '/var/www/app'.
Click 'Apply' to save your configurations.
Phpstorm Xdebug Docker Cli
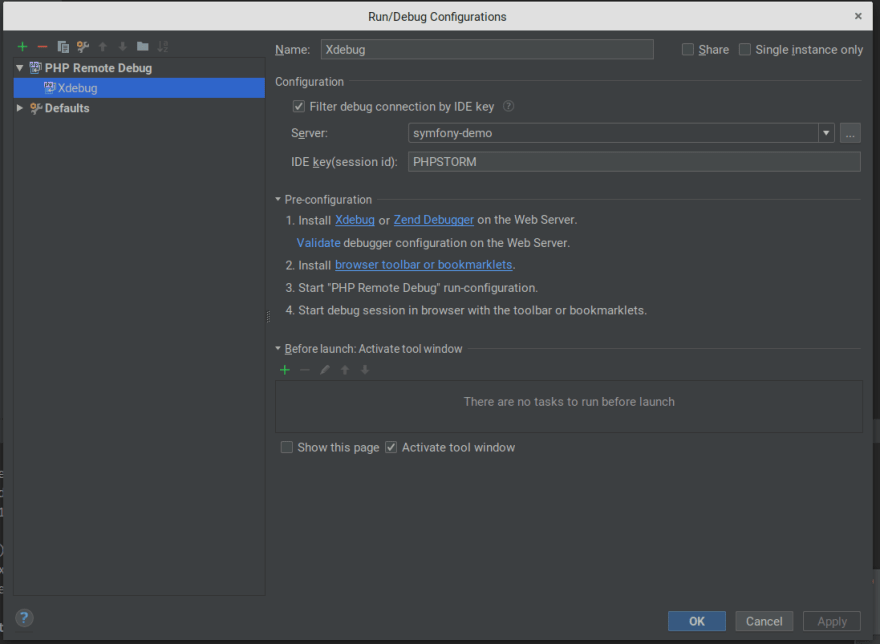
The last part is to configure the remote debugger of your project.
On the top right, click on 'edit configurations':
Click in the green 'plus' sign at the top left and select 'PHP Remote Debug' from the list.
Now configure it like this:
Make sure you associate it with the previously created 'server' definition. Use 'PHPSTORM' as idekey.
Your IDE should be now correctly configured. Lets test.
Testing
Open 'src/Controllers/HelloController.php' and place a breakpoint in the 'hello' method.
Start your Docker container with
docker-compose upThen click on 'Start Listening for PHP Debug connections' icon on top right corner of PHPStorm.
- Open http://localhost:8888?XDEBUG_SESSION_START=PHPSTORM
If everything went well you should see the execution stop at your breakpoint.
And thats it. You should now have a fully configured development environment with Docker and Xdebug integrated with PHPStorm IDE.
If you have any issues or questions feel free to comment bellow or in the GitHub Repository.
Thank you and good debugging ;)




