- Jupyter Tutorial
The markdown cell in Jupyter Notebook can display six levels of heading. For making a heading, start the syntax with # followed by a space and then the text. This will make the heading of level 1 – The biggest. To decrease the size of the heading start incrementing the number of #.
Sometimes markdown doesn’t make line breaks when you want them. To force a linebreak, use the following code: Indenting Use the greater than sign followed by a space, for example: Text that will be indented when the Markdown is rendered. Any subsequent text is indented until the next carriage return. You can use the markdown cell to do this. To create a markdown cell, you need to select a cell and then press the escape key followed by the M key. To check if the cell has been converted to markdown, look for In : seen to the right of the default code cell. It must be gone once the conversion has taken place. To do that, you can use a Markdown cell. Markdown writing skills are essential to portray your work in the Jupyter notebook to offer the reader a sufficient explanation of both the code and the.
- IPython
- Jupyter
- QtConsole
- JupyterLab

- Jupyter Resources
- Selected Reading
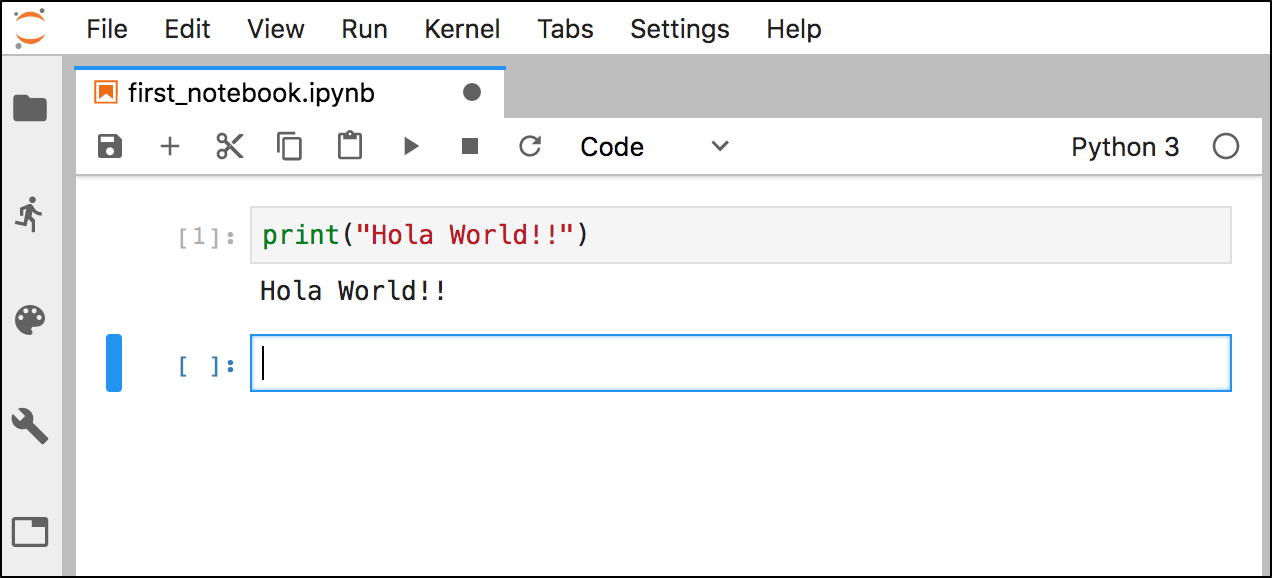
Markdown cell displays text which can be formatted using markdown language. In order to enter a text which should not be treated as code by Notebook server, it must be first converted as markdown cell either from cell menu or by using keyboard shortcut M while in command mode. The In[] prompt before cell disappears.
Header cell
A markdown cell can display header text of 6 sizes, similar to HTML headers. Start the text in markdown cell by # symbol. Use as many # symbols corresponding to level of header you want. It means single # will render biggest header line, and six # symbols renders header of smallest font size. The rendering will take place when you run the cell either from cell menu or run button of toolbar.
Following screenshot shows markdown cells in edit mode with headers of three different levels.
When cells are run, the output is as follows −
Note that Jupyter notebook markdown doesn’t support WYSWYG feature. The effect of formatting will be rendered only after the markdown cell is run.
Ordered Lists
To render a numbered list as is done by <ol> tag of HTML, the First item in the list should be numbered as 1. Subsequent items may be given any number. It will be rendered serially when the markdown cell is run. To show an indented list, press tab key and start first item in each sublist with 1.

If you give the following data for markdown −
It will display the following list −
Bullet lists
Each item in the list will display a solid circle if it starts with – symbol where as solid square symbol will be displayed if list starts with * symbol. The following example explains this feature −
The rendered markdown shows up as below −
Hyperlinks
Markdown text starting with http or https automatically renders hyperlink. To attach link to text, place text in square brackets [] and link in parentheses () optionally including hovering text. Following screenshot will explain this.
The rendered markdown appears as shown below −
Bold and Italics
Bold In Markdown Jupyter
To show a text in bold face, put it in between double underscores or two asterisks. To show in italics, put it between single underscores or single asterisks.
The result is as shown below −
Images
To display image in a markdown cell, choose ‘Insert image’ option from Edit menu and browse to desired image file. The markdown cell shows its syntax as follows −
Image will be rendered on the notebook as shown below −
Table
In a markdown cell, a table can be constructed using | (pipe symbol) and – (dash) to mark columns and rows. Note that the symbols need not be exactly aligned while typing. It should only take respective place of column borders and row border. Notebook will automatically resize according to content. A table is constructed as shown below −

The output table will be rendered as shown below −
Text can be added to Jupyter Notebooks using Markdown cells. You can change the cell type to Markdown by using the Cell menu, the toolbar, or the key shortcut m. Markdown is a popular markup language that is a superset of HTML. Its specification can be found here:
You can make text italic or bold by surrounding a block of text with a single or double * respectively.
You can build nested itemized or enumerated lists:
- One
- Sublist
- This
- Sublist
- That
- The other thing
- This
- Sublist
- Two
- Sublist
- Three
- Sublist
Now another list:
- Here we go
- Sublist
- Sublist
- There we go
- Now this
You can add horizontal rules:
Here is a blockquote:
Beautiful is better than ugly. Explicit is better than implicit. Simple is better than complex. Complex is better than complicated. Flat is better than nested. Sparse is better than dense. Readability counts. Special cases aren’t special enough to break the rules. Although practicality beats purity. Errors should never pass silently. Unless explicitly silenced. In the face of ambiguity, refuse the temptation to guess. There should be one– and preferably only one –obvious way to do it. Although that way may not be obvious at first unless you’re Dutch. Now is better than never. Although never is often better than right now. If the implementation is hard to explain, it’s a bad idea. If the implementation is easy to explain, it may be a good idea. Namespaces are one honking great idea — let’s do more of those!
And shorthand for links:
You can use backslash to generate literal characters which would otherwise have special meaning in the Markdown syntax.
You can add headings by starting a line with one (or multiple) # followed by a space, as in the following example:
Python Jupyter Markdown
Heading 2

Heading 2.1
Heading 2.2
You can embed code meant for illustration instead of execution in Python:
With syntax highlighting (by specyfying the language used) :
Python Jupyter Markdown Bold
or other languages:




