- Flutter Row Column Cheat Sheet Pdf
- Flutter Row Column Cheat Sheet Worksheet
- Flutter Row Column Cheat Sheet Printable
- Flutter Layout Cheat Sheet
SingleChildScrollView
Go-to Flutter Cheat Sheet in 2021. Go-to Flutter Cheat Sheet in 2021. November 24, 2020. Author: Zsolt Nagy. How to Create Rows and Columns.
SingleChildScrollView class - widgets library, Now check how SingleChildScrollView + Column works. The column is used when we have to list widgets vertically on the screen and In any case, as a result, it might make sense to wrap the layout in a SingleChildScrollView. Simply doing so, however, usually results in a conflict between the Column, which typically tries to grow as big as it can, and the SingleChildScrollView, which provides its children with an infinite amount of space.
Flutter Problem: Listview Vs Column + SingleChildScrollView, We can roll up and down and everything is fine! SingleChildScrollView supports following parameters: child: (Widget) — The widget that scrolls. SingleChildScrollView. A box in which a single widget can be scrolled. Example. Widget build (BuildContext context) {return LayoutBuilder (builder: (BuildContext
Flutter Forms: Improving UI/UX with SingleChildScrollView, A box in which a single widget can be scrolled. This widget is useful when you have a single box that will normally be entirely visible, for example a clock face in a time picker, but you need to make sure it can be scrolled if the container gets too small in one axis (the scroll direction). The column is used when we have to list widgets vertically on the screen and SingleChildScrollView widget provides scroll functionality for Column widgets. When we used SingleChildScrollView +

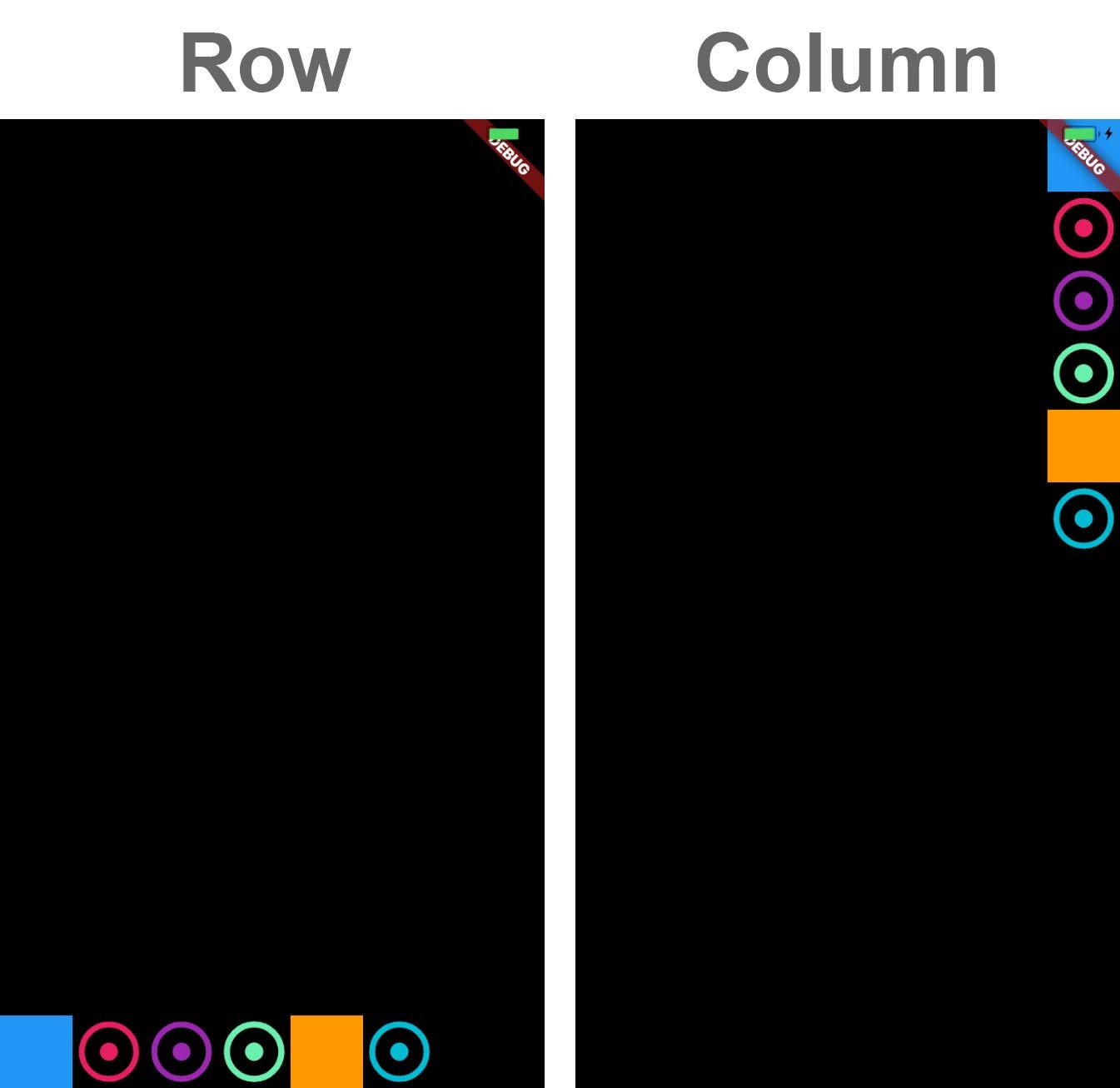
Flutter Cheat Sheet. A row or column occupies as much space along its main axis as possible, but if you want to pack the children closely together, set its. Browse other questions tagged dart flutter flutter-sliver or ask your own question. The Overflow Blog Podcast 330: How to build and maintain online communities, from gaming to. Flutter Layout Cheat Sheet Now For The Other One As for the Column widget, we won’t bother going through the alignments again with this widget. It’s much the same after alljust vertically. Of course, you can yourself if you like with the offered gist, RowColumnSamples.dart.
Intrinsic height
IntrinsicHeight class, IntrinsicHeight class. A widget that sizes its child to the child's intrinsic height. This class is useful, for example, when unlimited height is available and you would A widget that sizes its child to the child's intrinsic height. This class is useful, for example, when unlimited height is available and you would like a child that would otherwise attempt to expand infinitely to instead size itself to a more reasonable height.
what does android getIntrinsicHeight and getIntrinsicWidth mean , If you want to know the meaning of intrinsic, it is nothing but the actual property possessed by an object. In our case getIntrinsicWidth/Height If you want to know the meaning of intrinsic, it is nothing but the actual property possessed by an object. In our case getIntrinsicWidth/Height simply means to provide you with the default width/height of that drawable. This returns the exact size of the drawable which you have put in the resource folder without any modification.
Intrinsic Size, , and vertical margin and padding have no impact, though horizontal margin and padding do. Intrinsic Size In CSS, the intrinsic size of an element is the size it would be based on its content, if no external factors were applied to it. For example, inline elements are sized intrinsically: width, height, and vertical margin and padding have no impact, though horizontal margin and padding do.
Flutter Flexible
Flexible class, Using a Flexible widget gives a child of a Row, Column, or Flex the flexibility to expand to fill the available space in the main axis (e.g., horizontally for a Row or Using a Flexible widget gives a child of a Row, Column, or Flex the flexibility to expand to fill the available space in the main axis (e.g., horizontally for a Row or vertically for a Column), but, unlike Expanded, Flexible does not require the child to fill the available space.
Flexible (Flutter Widget of the Week), Use Flexible for resizing your widgets in rows and columns. You can use it to adjust how much Duration: 1:31Posted: May 17, 2019 Expanded is a shorthand for Flexible with tight fit. To clarify the issue, you can find the code of the Expanded class in flutter below. What you can see it extends the Flexiable class wih fit
Flutter Responsive Apps: Flexible vs Expanded | by marsgoat, When you wrap the container with a Flexible with a tight fit, the Flexible will ignore the height Duration: 11:15Posted: May 20, 2020 flutter_flexible # Flutter UI scalable layout scheme. Solve problem # Visual designers usually output only one screen design draft when we develop mobile app, we want to be able to adapt perfectly to different resolution devices. Implementation scheme # Scales to the width of the screen. The most suitable UI can scroll up and down. How to use # Import #
Flutter cheat sheet PDF
CHEAT SHEETS, Flutter Cheat Sheet 1. Fluter Cheat Sheet 1.pdf. FlutterCheetSheet1.pdf. download (1).png. Flutter Cheat Sheet 2. Flutter Cheat Sheet 2.pdf. FlutterCheetSheet1. cd <flutter app main folder> idea . Flutter IntelliJ cheat sheet (Windows/Linux version) Core workf l ow Run: shift-F10 S t art w/ o breakpoi nt s. Debug: shift-F9 S t art w/ B reakpoi nt s. Rel oad: ctrl- Hot rel oad changes. T arget sel ect or Run/ Debug uses t he t arget sel ect or:
Flutter Awesome Cheat Sheet for Beginners, At the beginning of this year, I had a meeting with my boss at work. We discussed extensively on a client's project requirements and all. He said Flutter Layout Cheat Sheet – ProAndroidDev - Free download as PDF File (.pdf), Text File (.txt) or read online for free. flutter layout cheat sheet
Flutter Layout Cheat Sheet. Do you need simple layout samples for , In case you are interested in a similar article about Animations, then visit Flutter Animations Cheat Sheet. Table of Contents. Row and Column I present you my set of Flutter layout code snippets. I will keep it short, sweet and simple with loads of visual examples. Still, it is work in progress — the catalogue of samples will grow.
Flutter BoxConstraints
The box layout model Render objects in the Flutter framework are laid out by a one-pass layout model which walks down the render tree passing constraints, then walks back up the render tree passing concrete geometry.
In Flutter, widgets are rendered by their underlying RenderBox objects. Render boxes are given constraints by their parent, and size themselves within those constraints. Constraints consist of minimum and maximum widths and heights; sizes consist of a specific width and height.
If you go to Flutter’s box.dart file and search for the BoxConstraints constructors, you’ll find the following: BoxConstraints . tight ( Size size ) : minWidth = size . width , maxWidth = size . width , minHeight = size . height , maxHeight = size . height ;
Flutter layout builder
eTour.com is the newest place to search, delivering top results from across the web. Content updated daily for software for floor plan design.
LayoutBuilder class Builds a widget tree that can depend on the parent widget's size. Similar to the Builder widget except that the framework calls the builder function at layout time and provides the parent widget's constraints. This is useful when the parent constrains the child's size and doesn't depend on the child's intrinsic size.
If you want a “big picture” understanding of the layout mechanism, start with Flutter’s approach to layout. Step 0: Create the app base code. Make sure to set up your environment, then do the following: Create a basic “Hello World” Flutter app. Change the app bar title and the app title as follows:
Flutter alignment
Align class, Alignment uses visual coordinates, which means increasing x moves the point from left to right. To support layouts with a right-to-left TextDirection, consider using The Alignment used in the following example defines a single point: (0.2 * width of FlutterLogo /2 + width of FlutterLogo /2, 0.6 * height of FlutterLogo /2 + height of FlutterLogo /2) = (36.0, 48.0). The Alignment class uses a coordinate system with an origin in the center of the Container, as shown with the Icon above.
Alignment class - painting library - Dart API, How to align widgets. To align a child widget within its parent you use the Align widget. If you know how to use the Center widget then you are Alignment(0.0, -0.5) represents a point that is horizontally centered with respect to the rectangle and vertically half way between the top edge and the center. Alignment(x, y) in a rectangle with height h and width w describes the point (x * w/2 + w/2, y * h/2 + h/2) in the coordinate system of the rectangle.
Layouts in Flutter, Text alignment center property setting only horizontal alignment. enter image description here. I used below code to set text vertically and Flutter – Center Align Text in Text Widget. The default alignment of text in a Text widget is left. And sometimes, based on the design requirements or some other situations, you may need to align the text in a Text widget to center. In this tutorial, we will align the text in a Text Widget to center. To center align the text in a Text widget, provide textAlign property with value TextAlign.center.
StackFit flutter
StackFit enum - rendering library - Dart API, Constants. expand → const StackFit. The constraints passed to the stack from its parent are tightened to the biggest size allowed. expand → const StackFit. The constraints passed to the stack from its parent are tightened to the biggest size allowed. For example, if the stack has loose constraints with a width in the range 10 to 100 and a height in the range 0 to 600, then the non-positioned children of the stack would all be sized as 100 pixels wide and 600 high.
fit property - Stack class - widgets library - Dart API, fit property. StackFit fit. final. How to size the non-positioned children in the stack. The constraints The constraints passed into the Stack from its parent are either loosened (StackFit.loose) or tightened to their biggest size Flutter 0.0.0
Stack class, topStart, TextDirection textDirection, StackFit fit: StackFit.loose, Overflow overflow: Overflow.clip, Clip clipBehavior: Clip.hardEdge, List<Widget> children: const The stack is a widget in Flutter that contains a list of widgets and positions them on top of the other. In other words, the stack allows developers to overlap multiple widgets into a single screen and renders them from bottom to top. Hence, the first widget is the bottommost item, and the last widget is the topmost item
Weight in flutter
Flutter LinearLayout weight alternative, Flutter's Row widget is equivalent to android's LinearLayout with android:orientation='horizontal' , and Column widget is equivalent to android's Flutter's Row widget is equivalent to android's LinearLayout with android:orientation='horizontal', and Column widget is equivalent to android's LinearLayout with android:orientation='vertical'. flex property of Flexible widget is equivalent weight property, you can wrap the Text widgets in a Flexible widget and specify the flex property.
Layouts in Flutter, With Android xml I would solve this with LinearLayout and two TextView s with weight=1 for each. What's the alternative for flutter? P.S. I know that you can solve Font weight has multiple values that can be supplied using the FontWeight consts. In addition to bold and normal you can supply actual weights by using FontWeight.w[weightValue] i.e. FontWeight
Flutter LinearLayout weight alternative, Customisable slider widget for retrieving a person's weight/mass. weight_slider 1.1.0. Published May 10, 2020 • covalsolutions.com. Flutter Android iOS. 5. → flutter: SIZE of Red: Size(375.0, 152.9) now we know that our Red panel has 375.0 as width and 152.9 as height. It was easy, right? Let’s go to obtain the position in which our Widget is located.
Error processing SSI fileHow to expand Row in flutter
Flutter Layout Row / Column - share width, expand height, Have a look at IntrinsicHeight ; wrapping the root Row should provide the effect you're looking for: import 'package:flutter/material.dart'; void Flutter expand Container to fill remaining space of Row. Ask Question Asked 1 year, I want the row to expand fully and image takes as its size, then remain full
Flutter Expanded Widget. Helping you fill your rows and columns , If you want one of the widgets to expand to fill the extra space in the row or column, you can wrap it with an Expanded widget: Row( children: [ Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding Today I’m sharing a demo app that I’ve built to show how to use the most common layouts in Flutter. Full source code
Expanded class - widgets library - Dart API, Using an Expanded widget makes a child of a Row, Column, or Flex expand to fill the available space along the main axis (e.g., horizontally for a Row or Flutter & Firebase Course: Build a Complete App for iOS & Android 22 hours of in-depth content, taking you from the basics all the way up to more advanced topics. $18.99
Error processing SSI fileTextBaseline flutter
TextBaseline enum - dart:ui library, TextBaseline enum Null safety. A horizontal line used for aligning text. Constants. alphabetic → const TextBaseline. API docs for the textBaseline property from the Flex class, for the Dart programming language. textBaseline property - Flex class - widgets library - Dart API Flutter
textBaseline property - TextStyle class - painting , textBaseline property Null safety. TextBaseline? textBaseline. final. The common baseline that should be aligned between this text span and its parent text span, TextBaseline? textBaseline final The common baseline that should be aligned between this text span and its parent text span, or, for the root text spans, with the line box.
textBaseline property - Flex class - widgets library , I hope it helps after this long time :) wrap the text widget with baseline widget. Baseline( baselineType: TextBaseline.alphabetic, child: Text( In this Google flutter code example we are going to learn how to use Baseline widget in Flutter. You can copy and adopt this source code example to your android project without reinventing the wheel. The comments on the code provide more detailed explanation
Error processing SSI fileFlutter Baseline example
Baseline Class Widget - Flutter Programming, Baseline. Edit this page. A widget that positions its child according to the child's baseline. Example. _. _. _. multitasking. Center( child: Container( color: In this Google flutter code example we are going to learn how to use Baseline widget in Flutter. You can copy and adopt this source code example to your android project without reinventing the wheel. The comments on the code provide more detailed explanation
Baseline, In this Google flutter code example we are going to learn how to use Baseline widget in Flutter. Baseline class A widget that positions its child according to the child's baseline. This widget shifts the child down such that the child's baseline (or the bottom of the child, if the child has no baseline) is baseline logical pixels below the top of this box, then sizes this box to contain the child.
Flutter Row Column Cheat Sheet Pdf
Basic Flutter layout concepts, baseline if you require for the baseline of different text be aligned. Row( crossAxisAlignment: CrossAxisAlignment.baseline, textBaseline: Flutter is different from other frameworks because its UI is built in code, not (for example) in an XML file or similar. Widgets are the basic building blocks of a Flutter UI. As you progress through this codelab, you’ll learn that almost everything in Flutter is a widget.
 Error processing SSI file
Error processing SSI fileMore Articles
In Flutter, you can use the TextField widget to get user inputs. Also, it contains different properties to adjust look and feel of the TextField. But when using TextField there will be some pain point to solve. You will find solutions with examples for those pain point from this article.
Most of the developers have a requirement to set the initial value to the text field like showing edit view to initial fields. But in Flutter there is no property in textField widget to set the initial value. But you can use a controller to set that initial Value.
When initializing controller you can set the value to text property. Then that value will appear as an initial value in the text field. You can initialize controller in initState or you can set text property in initState.
inputFormatter property will allow specifying what kind of input need to accept by input fields. inputFormatter accept list of TextInputFormatter. In here we use WhitelistingTextInputFormatter class to specify the whitelisted characters. Also, you can use BlacklistingTextInputFormatter class to specify the restricted characters.
The default text field is configured to be a single line. But we can change this by setting maxLines property to null. Then the text field will be expanded based on the content
Fluter provides an inbuilt way of adding a nice error message to input fields. For that first, you need to set InputDecoration for decoration property and InputDecoration will allow setting errorText property.
If we directly set an errorText it will appear all the times. Also, Fluter will make text and border to the red when you set error text.
Flutter Row Column Cheat Sheet Worksheet
As an example, in here I will validate the text when onChange occur and based on that you can set errorText property a null or a text.
You can set border none to remove the underline and set labeltext to show the hint
Mobile natively support to show the different layout for different input fields like showing number pad for number input and show text keyboard to text input. In Flutter, you can set preferred input type by setting keyboardType property.
Flutter Row Column Cheat Sheet Printable
You can’t just put TextField inside Row and it will not render. Because Row widget needs to know the size of the child elements. Therefore you can wrap the Flexible widget and it will work like charm.
Flutter Layout Cheat Sheet
I hope you get answers for some pain point when using the text field in a flutter. If you have any questions please mention in below




